At Adjust, we rely on Pendo for gaining valuable insights into our users’ interactions with our products. Additionally, we utilize Sentry to proactively monitor and manage any potential runtime issues that our users might encounter.
One day, our team noticed a surge in error events being reported in Sentry. The issue was cryptically labeled as [Failed to add click event property], and it was occurring at an alarming rate, with hundreds of occurrences per hour. The stack trace pointed to the Pendo code, which is served as an obfuscated bundle via a CDN. Due to the closed-source nature of Pendo’s browser SDK, identifying the root cause of the error posed a considerable challenge.
Investigation
Our first course of action was to consult with the UX team since Pendo serves not only as a data collection tool but also plays a vital role in displaying guides to users, especially during important updates. The error message suggested that it might be related to the failure of attaching to a corresponding DOM element. Therefore, I speculated that a Pendo guide could be struggling to find a suitable anchor point.
After consulting the UX team, they reported that all currently active guides were functioning as expected, and there were no indications of any anomalies.
We then decided to focus on the date the error first emerged - the 22nd of June. Our initial hypothesis was to check if any new guides were launched or existing ones were updated around that specific date. However, upon careful examination, no evidence pointed to a correlation between the error and any recent guide-related changes. Consequently, we shifted our attention to the codebase, suspecting that a recent code change inadvertently removed an essential ID from a DOM element, necessary for the proper functioning of a Pendo Guide.
Despite thoroughly reviewing the code changes and deployments around the time of the error’s appearance, no potential cause for the change in Pendo guide behavior was identified.
To gain further insights, we leveraged Pendo’s pendo.enableDebugging() global function accessible through the browser’s developer tools console. Utilizing the Pendo debug tool, we meticulously examined each of the 30+ active guides to uncover any clues about the nature of the issue. However, all the guides appeared to be in proper working order, offering no indication of the root cause.
One guide, in particular, caught our attention: a comprehensive multi-step onboarding guide. Its high visibility and extensive use led us to speculate that it might be linked to the Sentry issue generating hundreds of reports hourly. The guide relied on multiple anchor elements, and we hypothesized that users’ deviations from the intended steps could be the problem. After reviewing each step and attempting to disrupt the flow, we found that Pendo Guides didn’t encounter any issues with such scenarios. As a result, we concluded that the onboarding guide wasn’t the root cause of the issue.
At this point, a breakthrough occurred when we stumbled upon Pendo’s official documentation on Click Event properties. This was particularly significant because it directly mentioned the “click event property”, exactly what the error had – [Failed to add click event property]. Too much of coincidence, isn’t it?
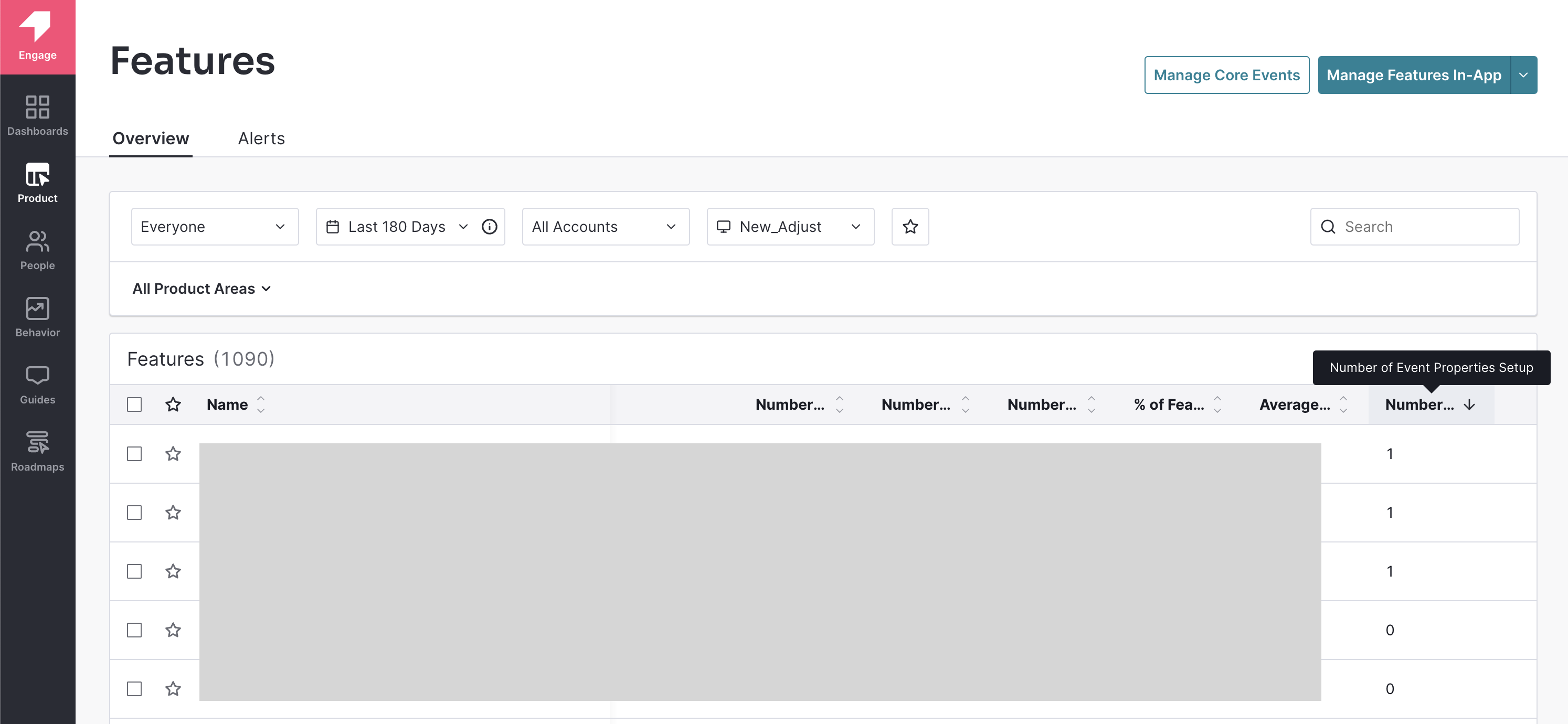
Reading through the documentation provided valuable insights on debugging the Pendo setup, particularly regarding the verification of correct click event properties configuration. This was an entirely new concept for me, as I had not encountered Click Event properties before. I discovered that one could inspect these properties via the Pendo dashboard by navigating to “Product” -> “Features.” In the table, sorting the last column in descending order unveiled that we did indeed have Click Event properties configured for several features:

Solution
The discovery of Click Event properties was a promising lead. Notably, one of the features with the Click Event setup was directly related to the complex multi-step guide mentioned earlier. My focus turned to the UI element with the property configured, I managed to reproduce the error in the dev tools console 🎉
From there it was a smooth process of reviewing the pendo feature in question with the UX team. Together, we deduced that the Click Event property was likely accidentally added to the element, causing the issue. After promptly removing the unintended property, we celebrated as the error ceased to appear.
Thus, if I ever encounter the [Failed to add click event property] issue, my steps to resolve it would be:
- Check the Pendo dashboard, specifically examining features that have the Click Event property set up. Access to more advanced Pendo insights may be necessary for this task. In case you lack the required access, reach out to the owner of the Pendo dashboard within your organization for assistance.
- Identify any guides that depend on the features with the Click Event property.
- Run the suspect guides in preview mode and closely observe if they trigger the error in the console.
Additionally, we stumbled upon another useful tool provided by Pendo, accessible through “Guides” -> “Guide Alerts.” This page displays registered issues with Pendo guides and features. Although it didn’t capture the Click Event property issues in this particular case, I made a note of it, as it might be helpful for troubleshooting future Pendo-related issues.
Conclusion
The goal of this article was to shed light on the mysterious error [Failed to add click event property] and make it discoverable by search engines. During our troubleshooting journey, we figured out that there was virtually no information available on the web regarding this specific issue. Therefore, through this post, we aim to assist others who may encounter the same problem in their projects.
In our case, resolving this issue required quite some time. However, it proved to be time well spent, as we successfully eliminated a “false-positive” Sentry issue that was cluttering our logs. This removal enabled us to focus on addressing genuine user problems. We were initially concerned that this error might impact our users, given our limited knowledge of how to reproduce it. However, fortunately, the error’s occurrence in the console did not hinder users from following the guide, and it did not affect the overall UX of our product.
Another valuable lesson learned while addressing this issue was the existence of Sentry’s Session Replay. Recognizing its potential, we see this tool as a means to identify and resolve issues much earlier, especially in cases like this, where the stack trace alone could not provide sufficient debugging information. By leveraging Session Replay, we hope to enhance our debugging capabilities and optimize our product’s performance.
We are planning to release another article focusing on Sentry best practices. We will delve into detail about how we maintain a clutter-free Sentry setup and ensure that our users experience the best crash-free performance possible when using our products. Stay tuned for more insights!