Introduction
We recently had a Design x Frontend hackathon that brought together designers and frontend engineers to innovate and create seamless user interfaces. During this event, teams composed of one designer and two engineers worked intensively for two days to develop new features or improve existing ones of our product features.
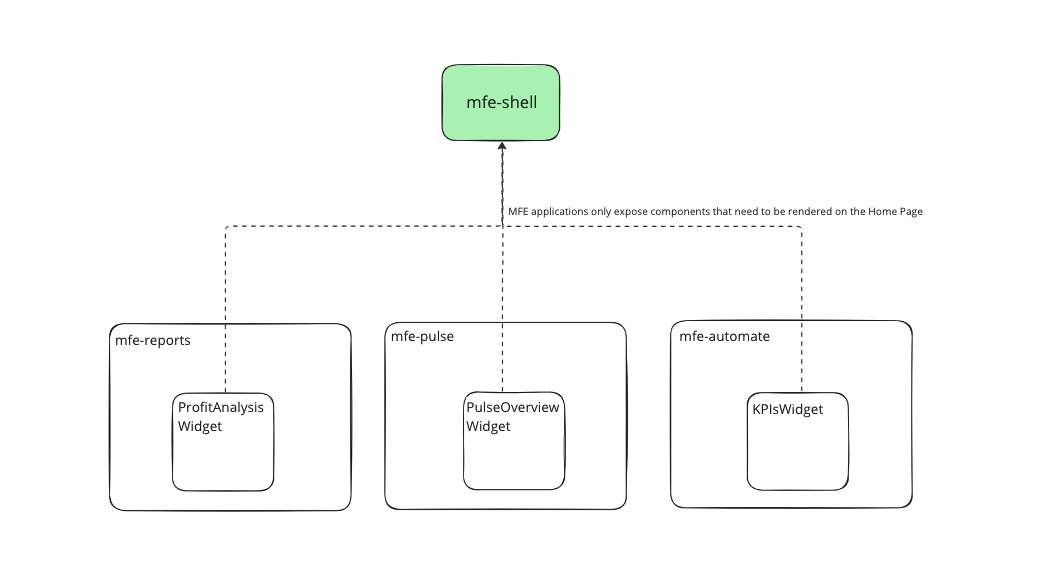
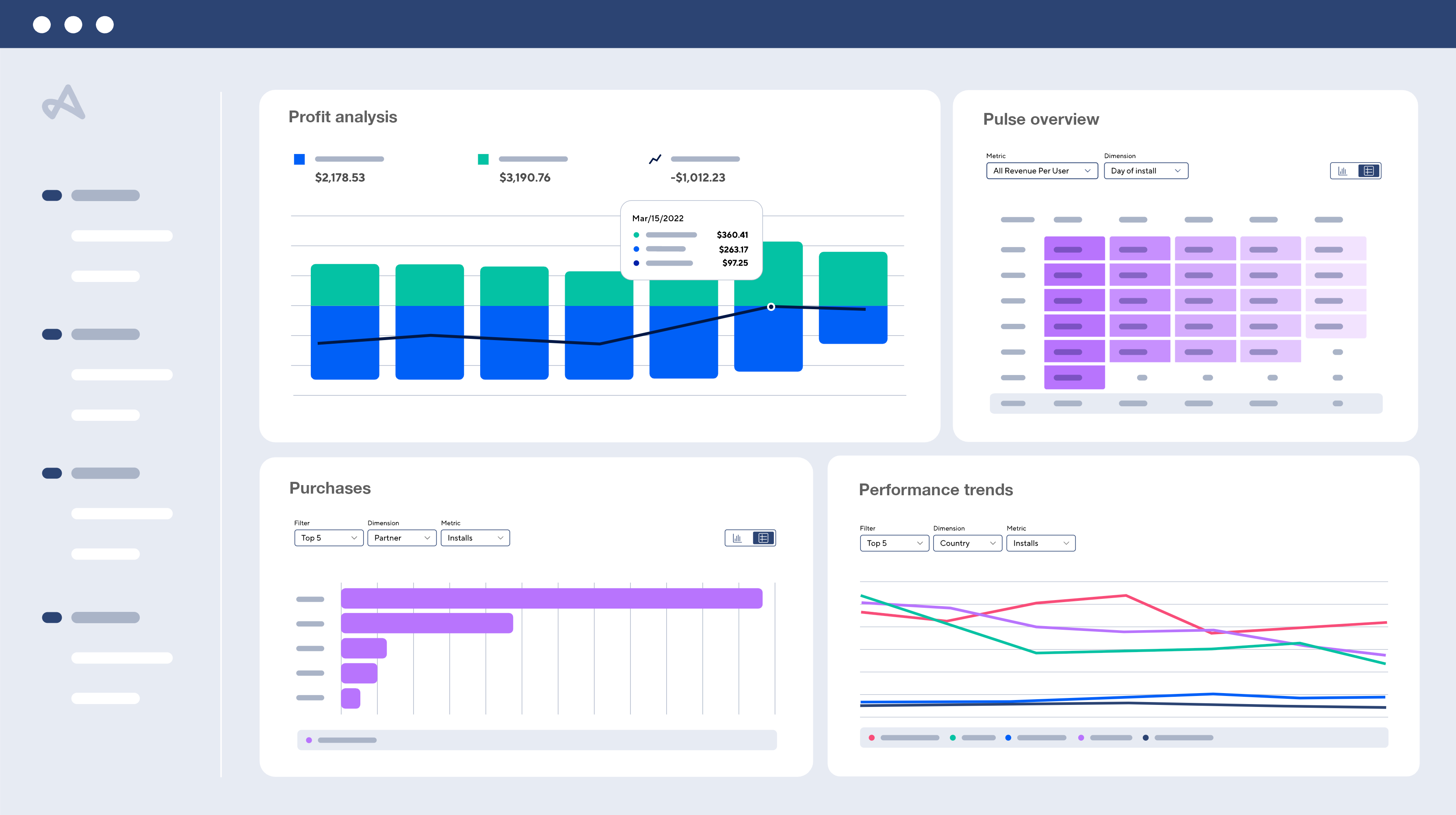
Sagar and Sujin, two engineers, and Max, a designer, made up our team, Galaxy ✨. Our team’s mission was to make some of our product features (user interface elements like tables and charts) appear as widgets on the main page of the application. Each of these products is a separate Micro Frontend (MFE) application developed by dedicated teams.
This article discusses how we used module federation to quickly implement a robust proof of concept, demonstrating the power of module federation in enabling smooth and efficient integration of micro frontends.
Brute Force Approach
When it comes to implementation, it might be tempting to just copy some of the code (UI components & hooks) from the individual MFE application to the new Home page. However, this approach leads to a lot of code duplication and makes maintenance much more challenging.
Module Federation Approach
After some brainstorming, we decided to play with Webpack’s module federation to create Dynamic Remote Components for the product features. Each of these components will be exposed by the individual micro frontend (MFE) apps, and the Home page will then integrate and display them collectively.


Exposing components from the MFE app level:
module.exports = createModuleFederationConfig({
name: "mfe-reports", // MFE app name
exposes: {
"./ProfitAnalysisWidget": "./src/components/widgets/ProfitAnalysisWidget" // exposing remote component
}
});
Consuming components at the mfe-shell level:
const RemoteProfitAnalysisWidget: React.FC = lazy(() => {
return import("mfe-reports/ProfitAnalysisWidget");
});
Benefits
By following the module federation approach, we get some great benefits, such as:
Avoid code duplication: We don’t need to copy code from individual MFE apps and move them to the Home Page (separate MFE).
Maintainability: This ensures that it is easy to maintain. Any changes to the business logic can be easily done within the MFE that is exposing this component.
Asynchronous Development & Releases: Even though all these product features are rendered together on the same page, it allows individual teams to do the code changes and release them asynchronously without affecting the other components on the home page.
Conclusion
The technical concepts in our ecosystem are truly remarkable in their ability to solve complex business problems, and this project is a prime example of that capability. By leveraging the module federation approach, we not only eliminated code duplication and enhanced maintainability but it also enabled teams to work more independently and efficiently. Embracing such innovative solutions paves the way for continued success and growth in our dynamic and ever-evolving frontend landscape.